My Role: Creative Director, Design and Experience Lead
As part of a team of engineers, artists and fabricators, I led the design of an interactive experience that was based on a creative interpretation of the tenth amendment. My original design and concept was led by a call for proposals on game-like interactive experiences that reflected contemporary conversations around the Bill of Rights. My design and creative iteration towards the final experience was led by conversations with constitutional scholars and feedback on prototypes. We crafted a unique app for the experience and I lead the prototyping and design of this app, including the UX/UI and product specifications.
Tools: Rhino, Cinema 4D, Unreal Engine, Figma, Max, VS Code, Adobe Photoshop, Illustrator, and After Effects
Duration: 1 Year and 3 Months
Scope: 3D Animations, 3D Visualizations, Storyboards, Pitch Decks, Budget Analysis, Fabrication and Installation Research
Design and produce a stand alone app; including: Wireframes, User Flows, User Journeys, Testing, User Interface and Prototyping
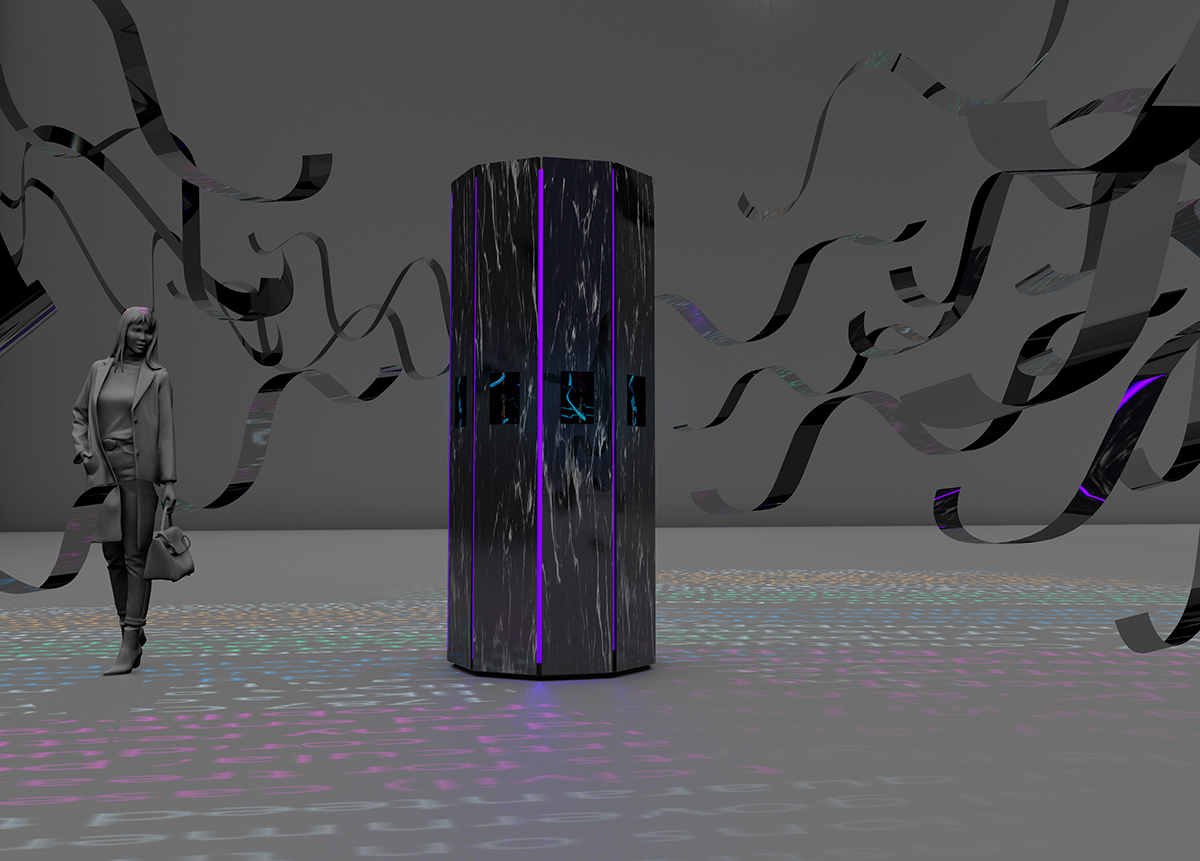
Inspired by the separation of powers in the tenth amendment, V.erses is a playable interactive installation with two distinct interfaces, one representing the Federal Government, and one representing the States/People. The installation was comissioned by Carnegie Mellon's Studio for Creative Inquiry. The system design required votes by participants on cases that actually were brought before the supreme court in the past, which asked whether it was a states or federal juristidiction to decide. Users, as judges, cast votes on the touch screens of the nine-sided column. Once a certain time passed, votes were calculated and the outcome determined the sounds and lights projected from within the column. Interaction design, system design, UI and conceptual / art direction, as well as animation were my roles on this project. The rest of the team (arts.codes) helped create and engineer the piece, including light and sound.

V.erses documented on location in Federal Hall, at 26 Wall Street in the Financial District.

A video still from the backround on the app.



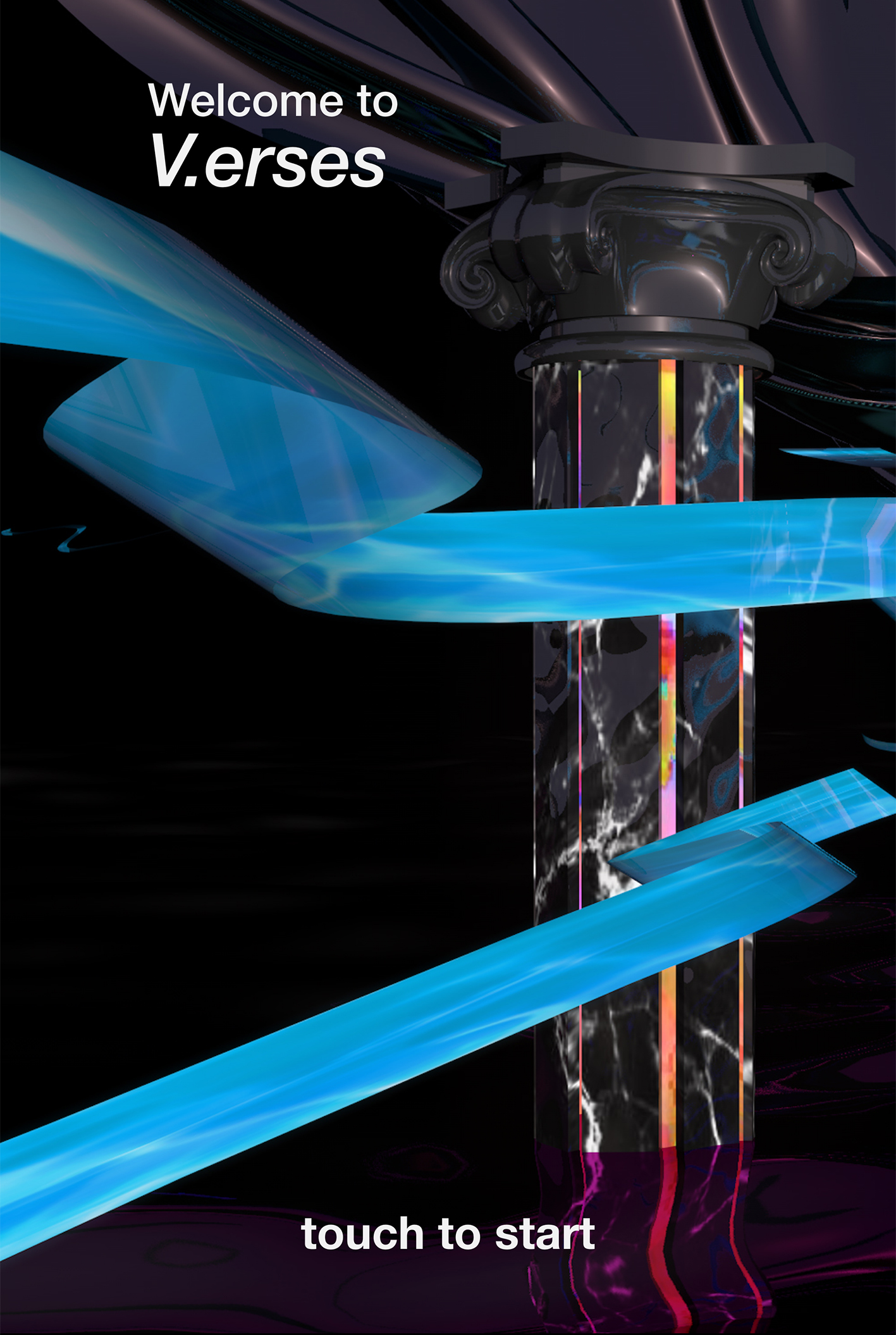
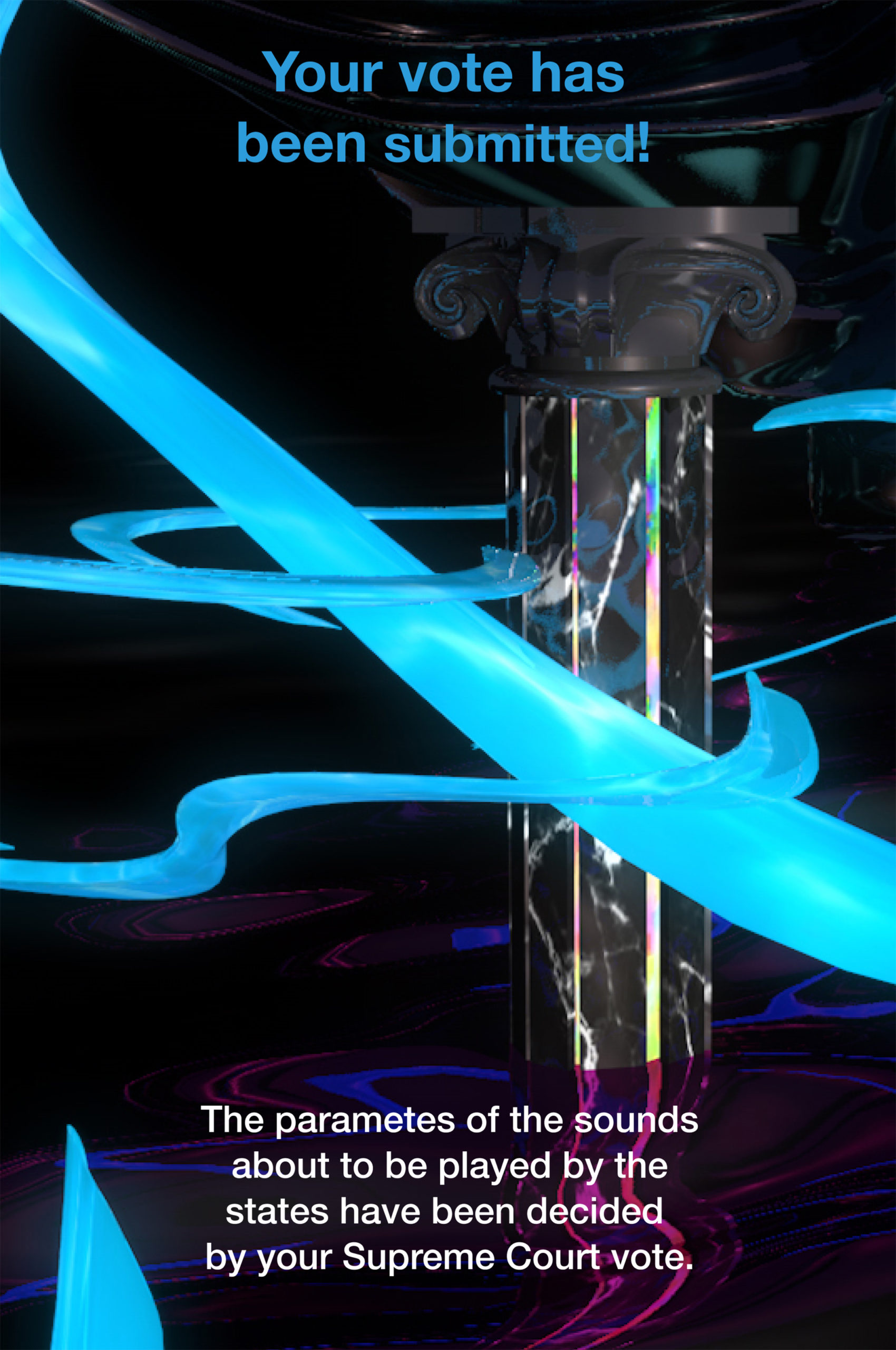
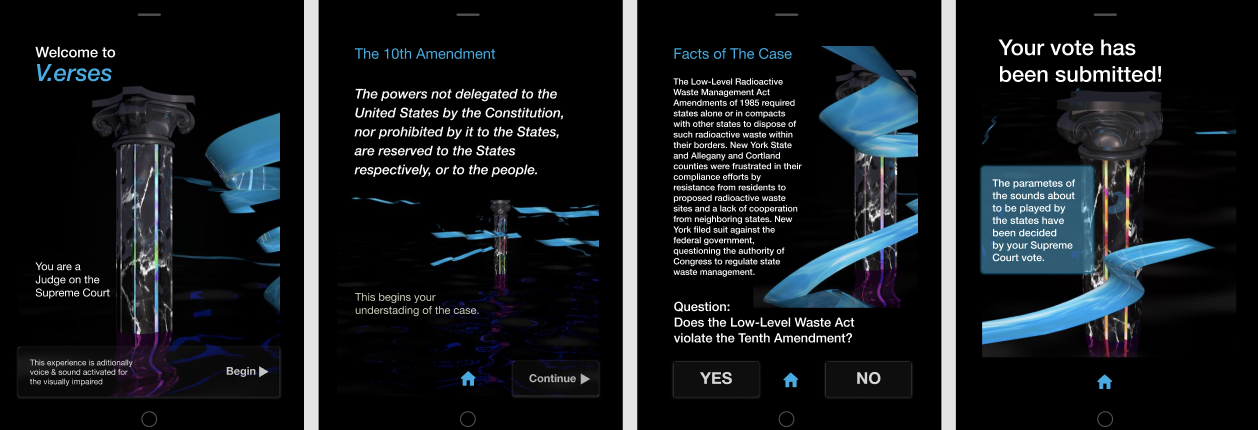
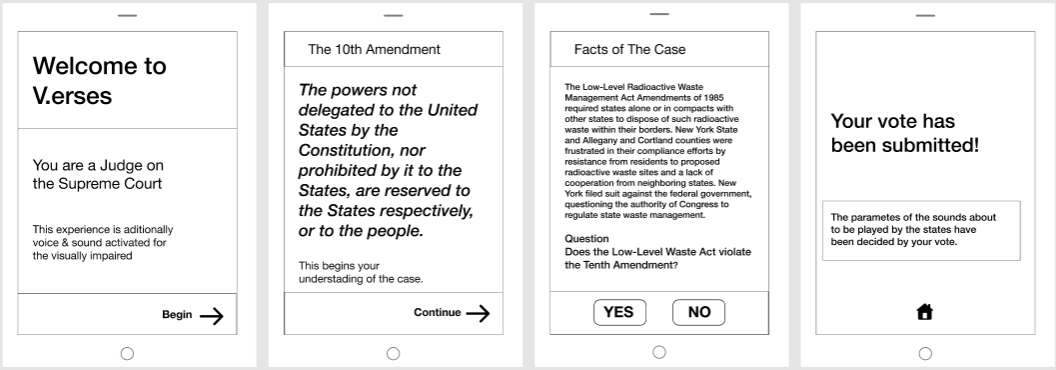
Tablet screens
As we worked with the engineer to create the app which played on each tablet and sent votes to the sytem to be tallied, I eventually added a time bar to help users understand the parameters of the experience; that votes had to be cast within a certain time to be considered, thus syncronizing players and votes before the sound and light would change.

Wireframes
The first iteration was a multi-page narrative, but with the constraints of the backend and timing of each interaction, I selected to stack the newer design into a scrolling page with animations.

Early conceptual sketches that became the model from which the piece was fabricated. The structure was designed to house the entire system, including sound, LEDs, computers, tablets and sensors.



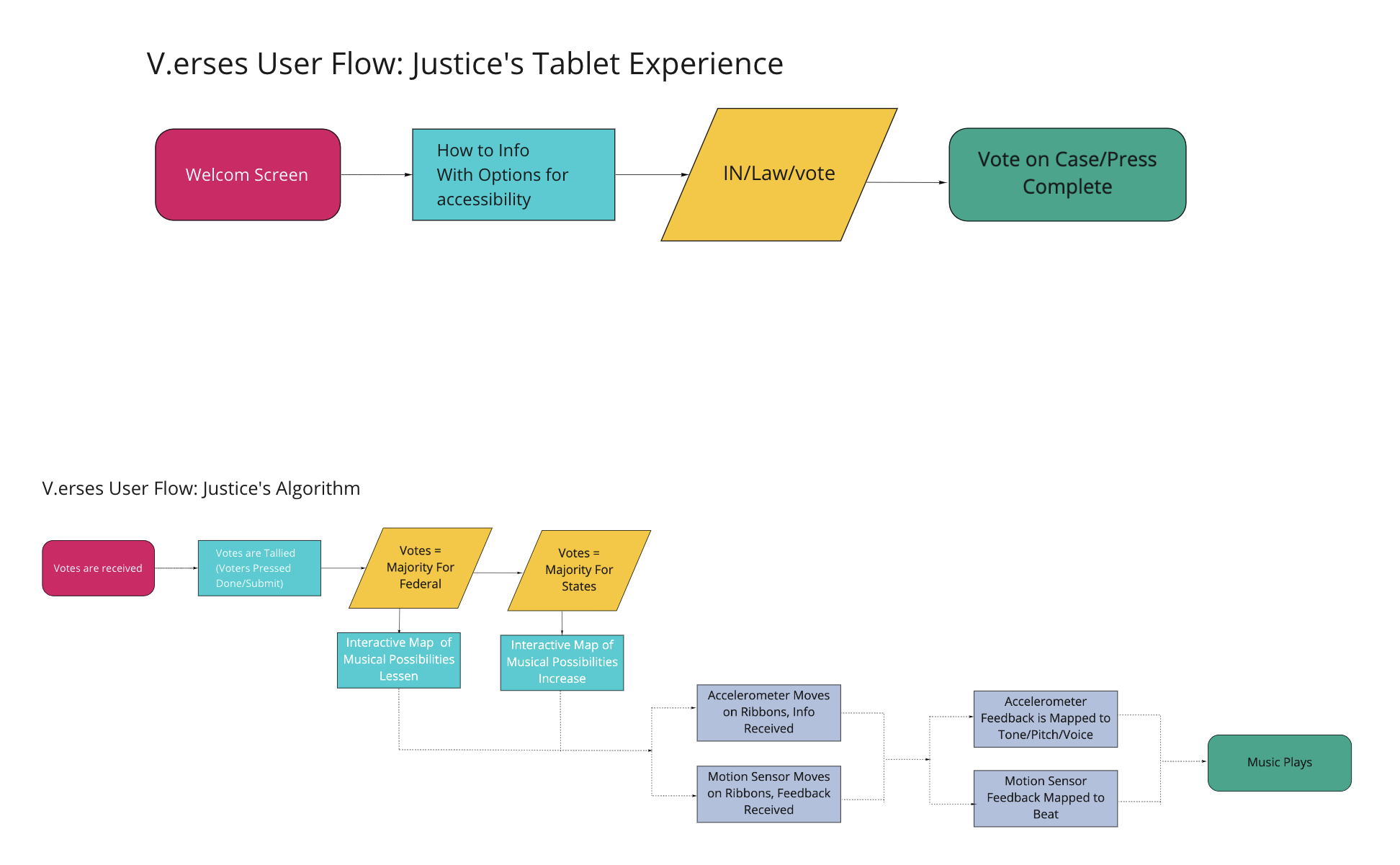
User flows I created to define the interaction of the game tablets.
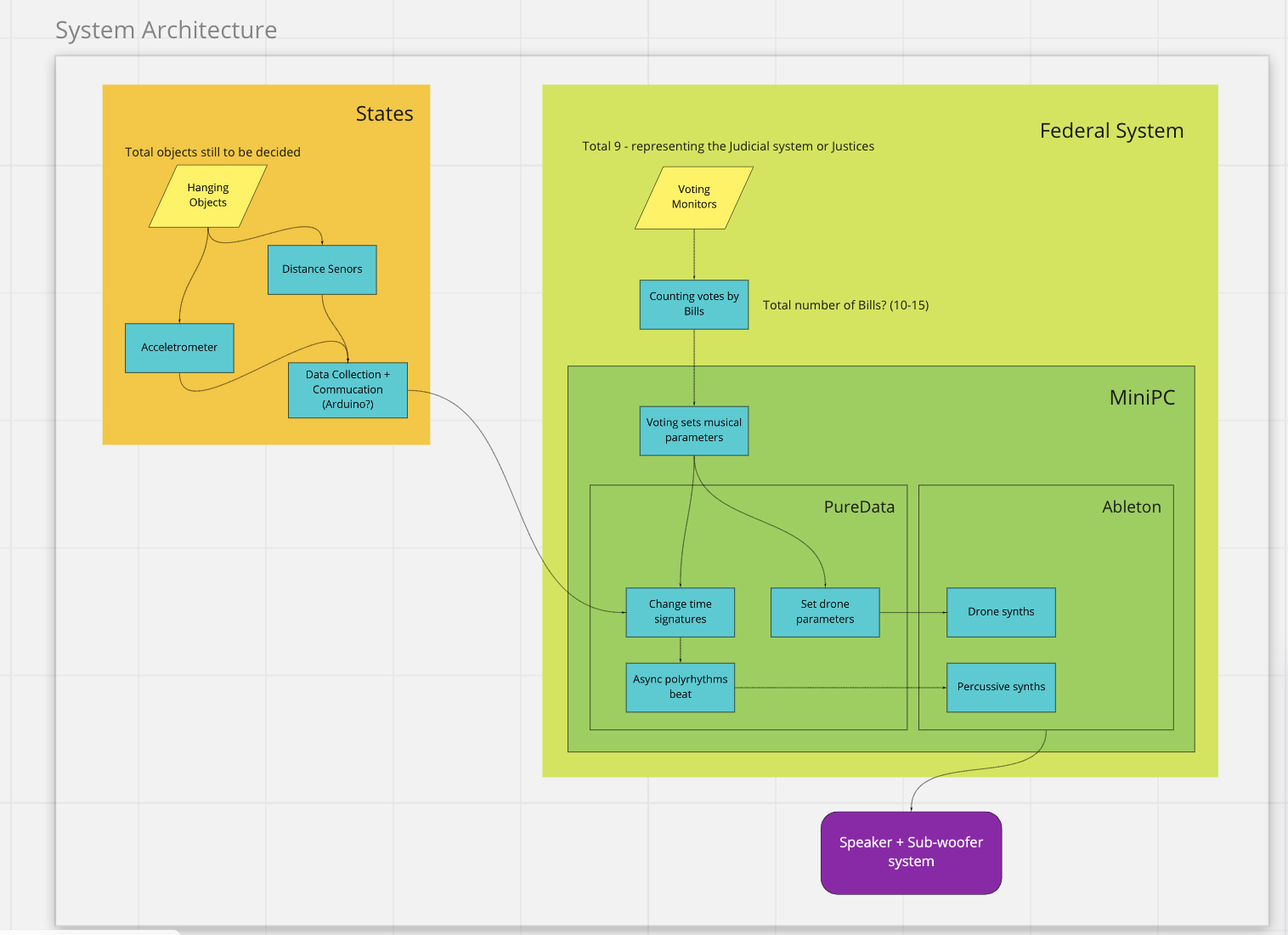
System Architecture I designed with the engeers and creative technologists to help determine the interaction and experience.



V.erses is now part of a hard cover catalog with commentary on the project and the process, along with legal scholar commentary.

